유튜브 영상을 embed 하는 경우, 특히 Youtube에서 공유하기로 코드를 복붙하는 경우에는 가로 세로 사이즈가 고정되어 들어가게 된다.
이때 HTML의 상단 </head> 바로 위에 코드를 넣어주자:
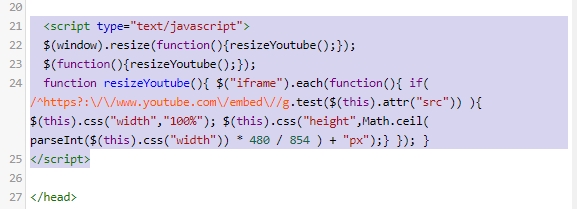
<script type="text/javascript">
$(window).resize(function(){resizeYoutube();});
$(function(){resizeYoutube();});
function resizeYoutube(){ $("iframe").each(function(){ if( /^https?:\/\/www.youtube.com\/embed\//g.test($(this).attr("src")) ){ $(this).css("width","100%"); $(this).css("height",Math.ceil( parseInt($(this).css("width")) * 480 / 854 ) + "px");} }); }
</script>이렇게 하면, 알아서 영상 비율을 유지하면서 너비를 100%로 꽉차게 바꿔준다.
특히 티스토리와 같은 블로그에 써먹기 좋다.
스킨편집 > html편집 화면에서 아래와 같이 </head> 위에 코드를 넣어주면 끝.

반응형
LIST
'CSS & HTML & JavaScript' 카테고리의 다른 글
| [CSS] iOS와 같이 실시간 흐린 배경 효과를 웹에서 구현하는 방법 (0) | 2016.11.14 |
|---|---|
| 모바일 웹킷(webkit) 브라우저에서 z-index 문제 해결 방법 (0) | 2013.03.14 |
| [jQuery] 페이지 로딩시 자동으로 입력창 포커스 하기 + 쿠키 제어 (0) | 2011.07.27 |
| [CSS] 클릭 한번으로 그라데이션 만들기 (0) | 2011.07.10 |
| [JS] Javascript로 placeholder 대신하기 (0) | 2011.07.04 |
