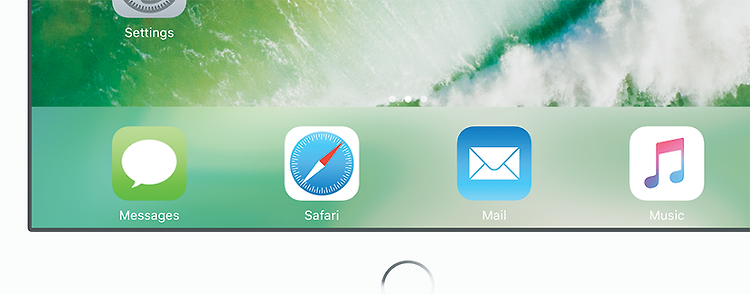
iOS나 macOS의 반투명하고 흐린 효과를 웹에서 구현할 수 있다. 예를 들면 아래와 같은 효과. .element-blur 클래스에 3px의 blur 효과를 주는 CSS는 아래와 같다.@supports (-webkit-backdrop-filter: none) { .element-blur { -webkit-backdrop-filter: blur(3px); } } 이렇게 해두면 .element-blur 클래스가 적용된 객체 뒤로 깔리는 모든 요소가 실시간으로 흐리게 처리된다 (스크롤 할때도 마찬가지). 더불어 -webkit-backdrop-filter 에는 blur(), invert(), grayscale() 효과를 줄 수 있으며, 아래 이미지로 설명한다. 이미지 출처: https://webkit.org/..